Safari, Apple’s default browser, has several experimental features that let users test new tools before their official release. While these features aren’t activated by default, enabling them allows users to explore and give feedback to Apple.
Here, we’ll look at these Safari experimental features, how to enable them, and how to reset them back to default if you feel they are ruining your browsing experience.
What Are Safari Experimental Features?
Web browsers offer developer tools to experiment with features in development. Apple calls these “Experimental Features” in Safari (also known as Experimental WebKit), and they offer a glimpse into future web tools, behavior modifications, and other components.
These features are crucial for developers to ensure bug-free web apps and pages. While primarily aimed at programmers, some features are available to all users and can enhance the Safari browsing experience. For instance, quicker image display and smoother navigation.
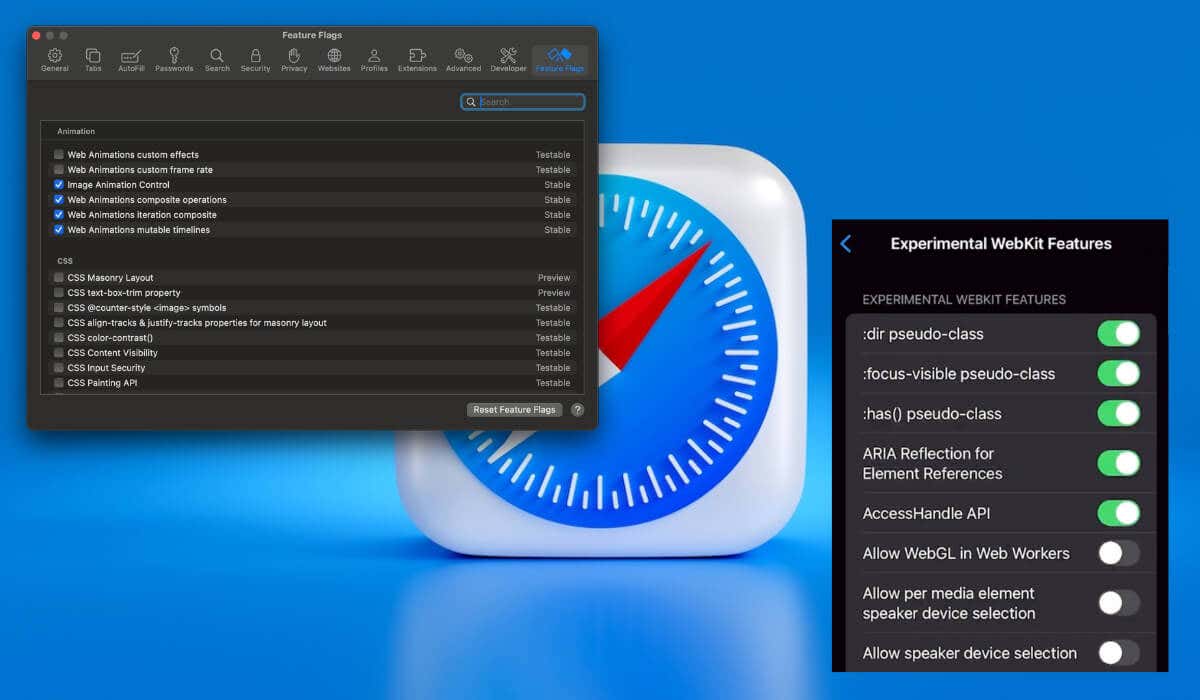
Feature Flags Instead of Experimental Features in iOS 17 and macOS Sonoma
In iOS 17 and macOS Sonoma, Safari’s Experimental Features submenu is called Feature Flags. You can find it in the Safari menu > Settings > Feature Flags tab.
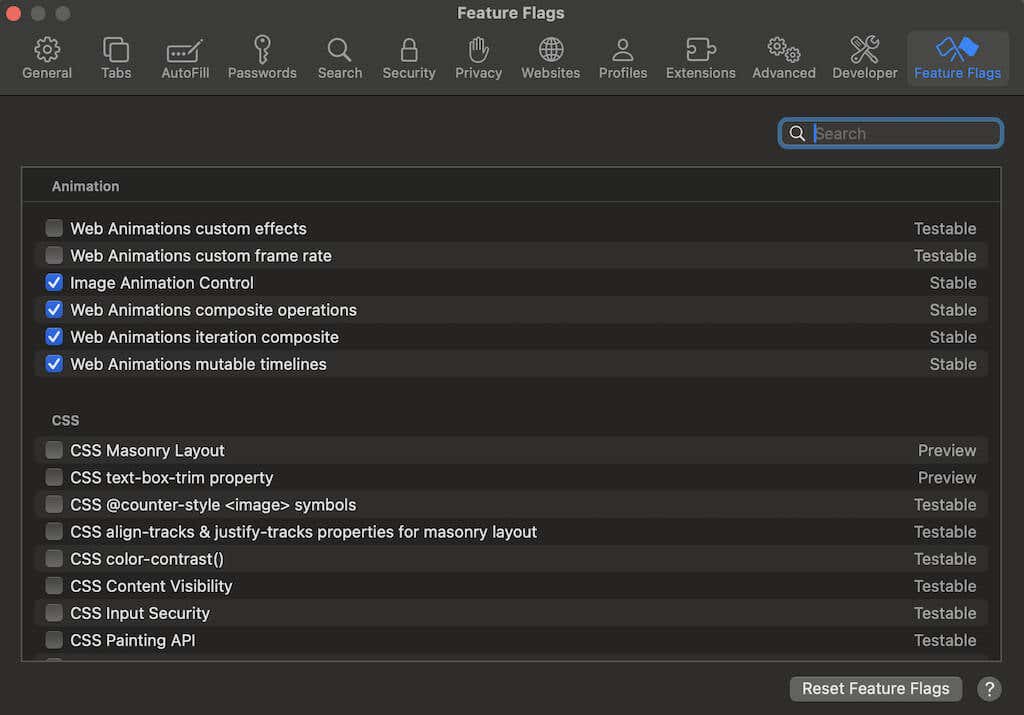
On macOS, the Feature Flags experience is improved with a new flags panel organized by topic (Animation, CSS, HTML, JavaScript etc.) and categorized as Stable, Testable, Preview, or Developer features.
How to Turn On Experimental Features in Safari on macOS
Here’s how to turn on the experimental features on macOS for web development or Safari troubleshooting purposes.
- Launch Safari on your Mac.
- Open the Safari Settings Menu near the Apple icon at the top-left corner of the screen.
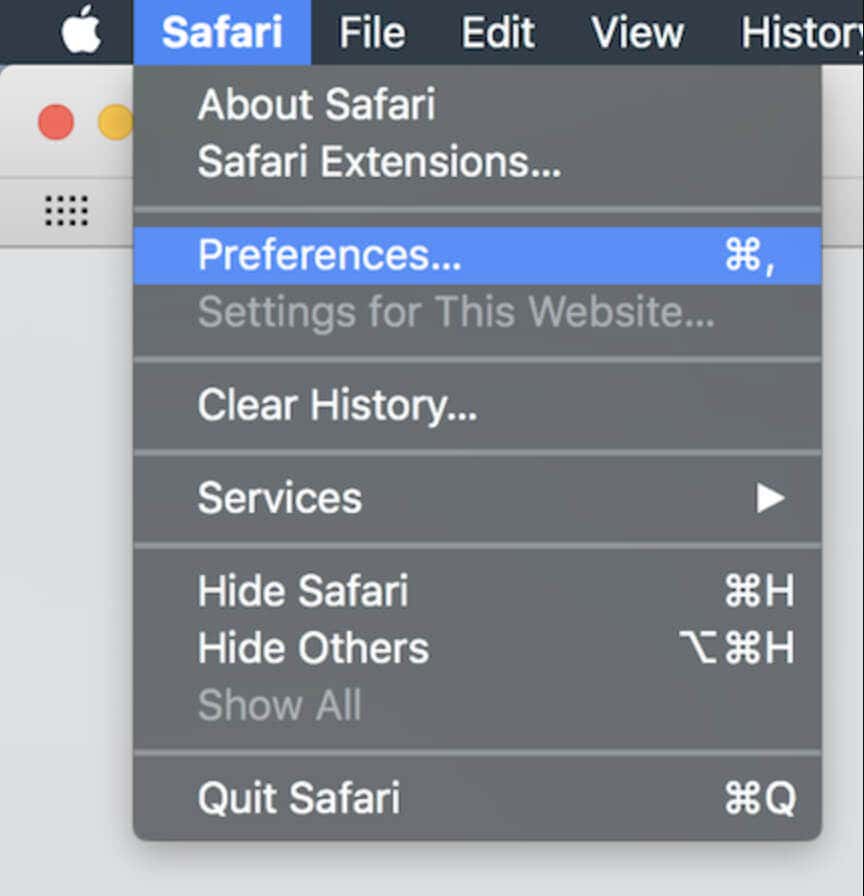
- Select Preferences or Settings (for macOS Sonoma). Alternatively, press Command (Cmd) + Comma icon (,) on your keyboard in Safari.
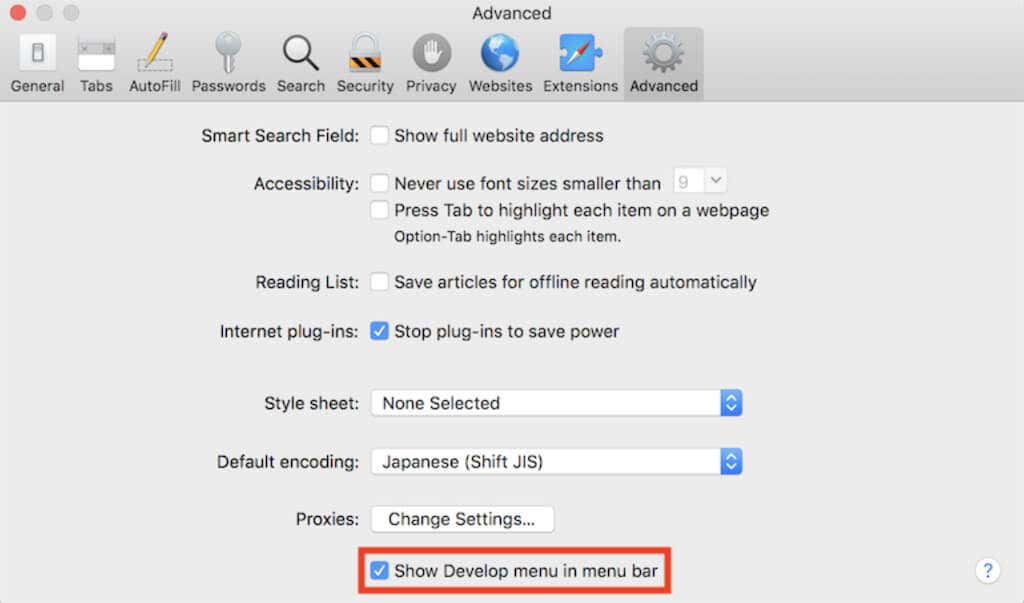
- In the Preferences window, select the Advanced section.
- Check the Show Develop menu in menu bar option at the bottom. Then, close the Preferences window.
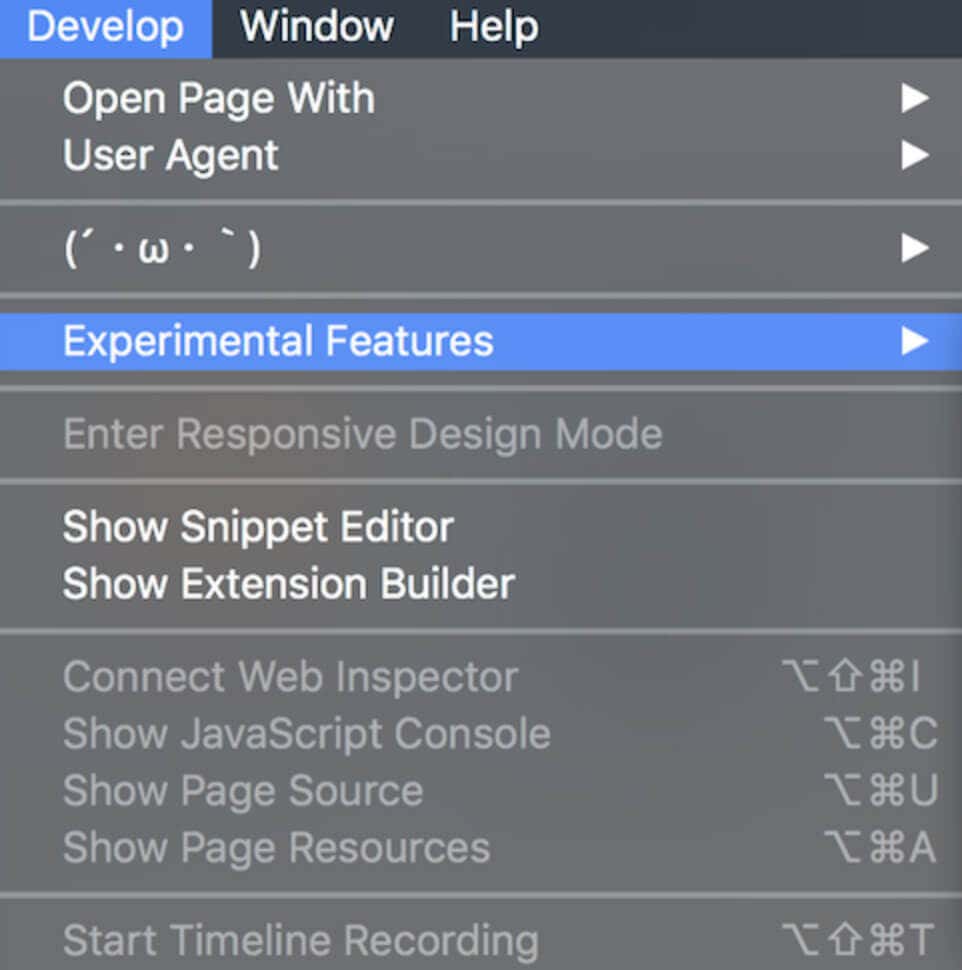
- From the ribbon menu, select Develop.
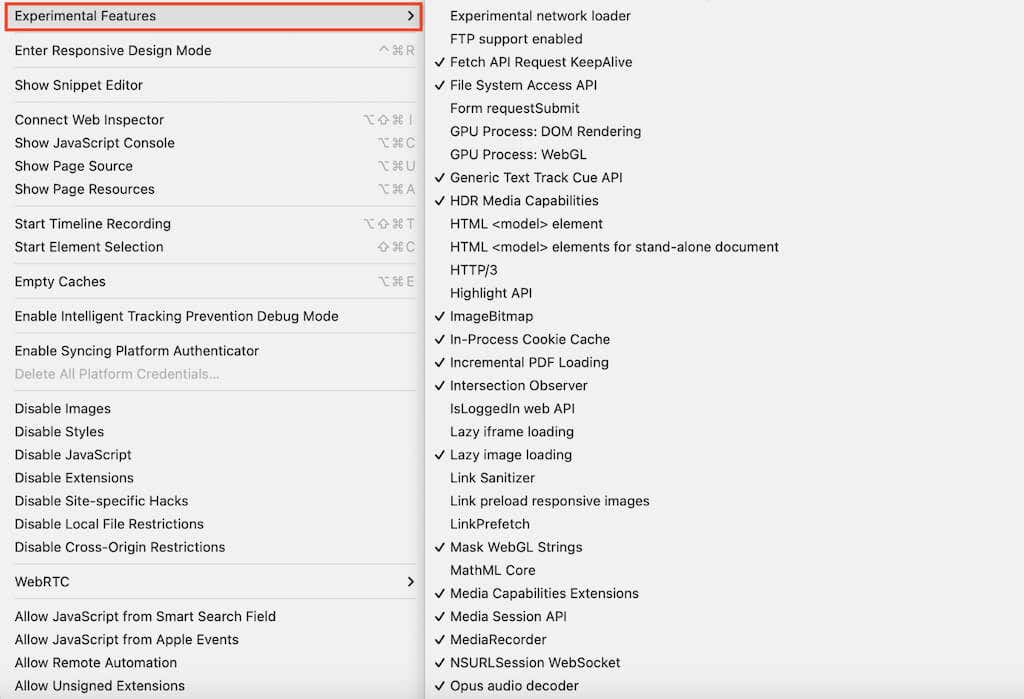
- From the drop-down menu, select Experimental Features to view all active and inactive ones.
- Turn any desired features on or off by selecting them in the list.
How to Turn On Safari’s Experimental Features on iOS
Safari’s experimental features are also accessible on your iPhone or iPad.
Before you turn them on, make sure your device is up to date by going to Settings > General > Software Update and installing the latest iOS version. Then, follow the steps here.
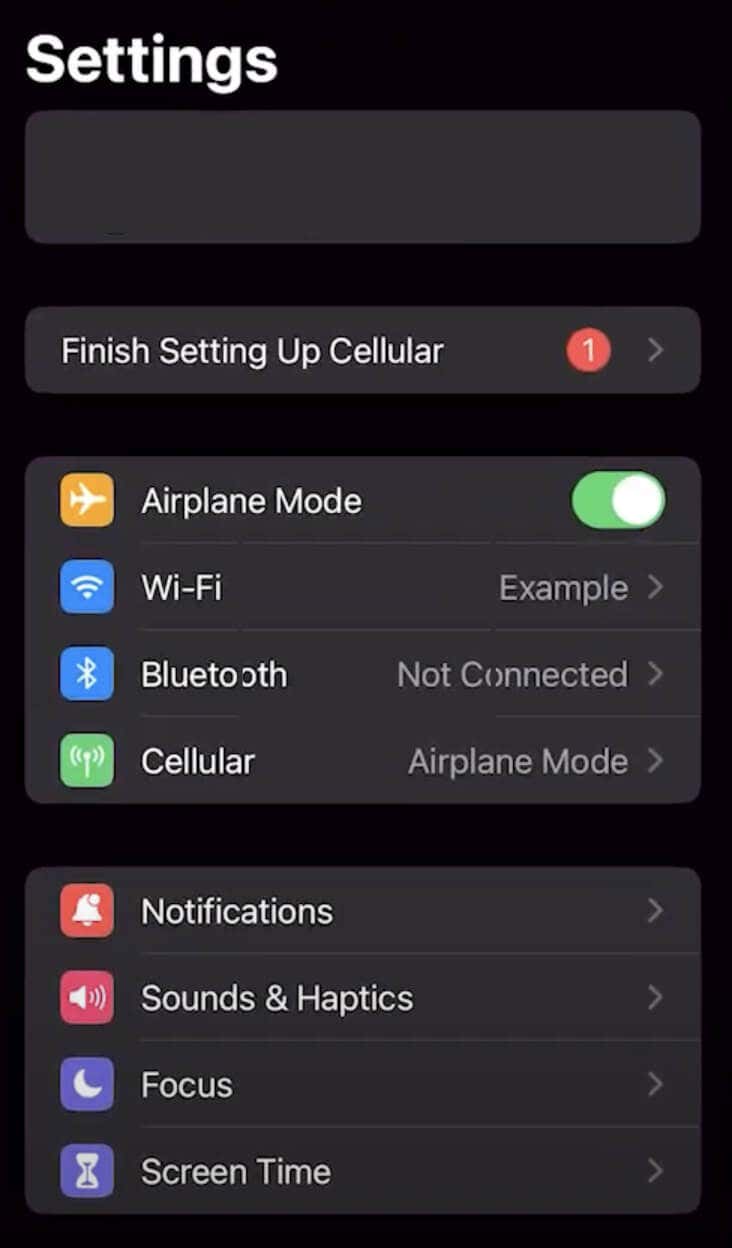
- Open Settings.
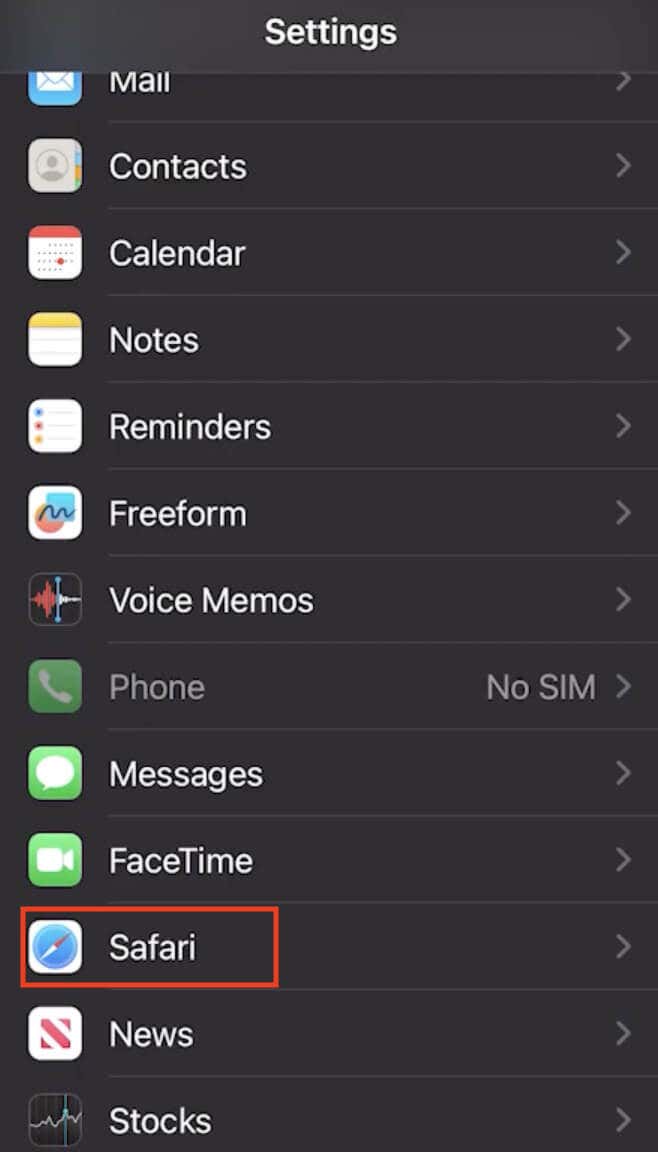
- Scroll down and select Safari.
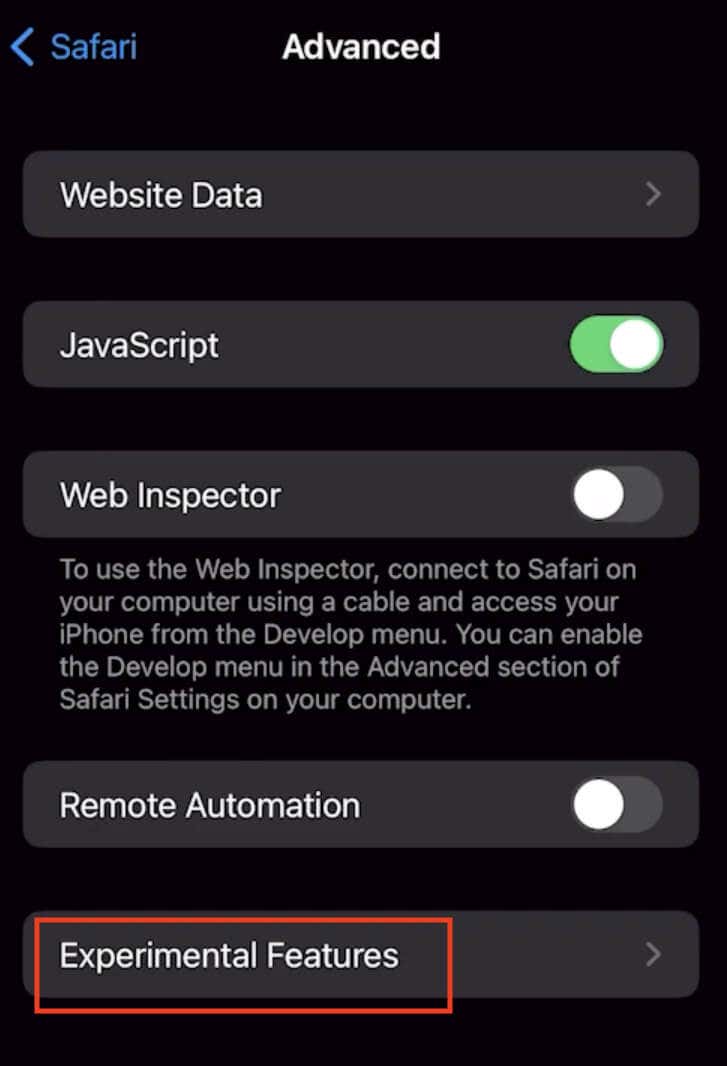
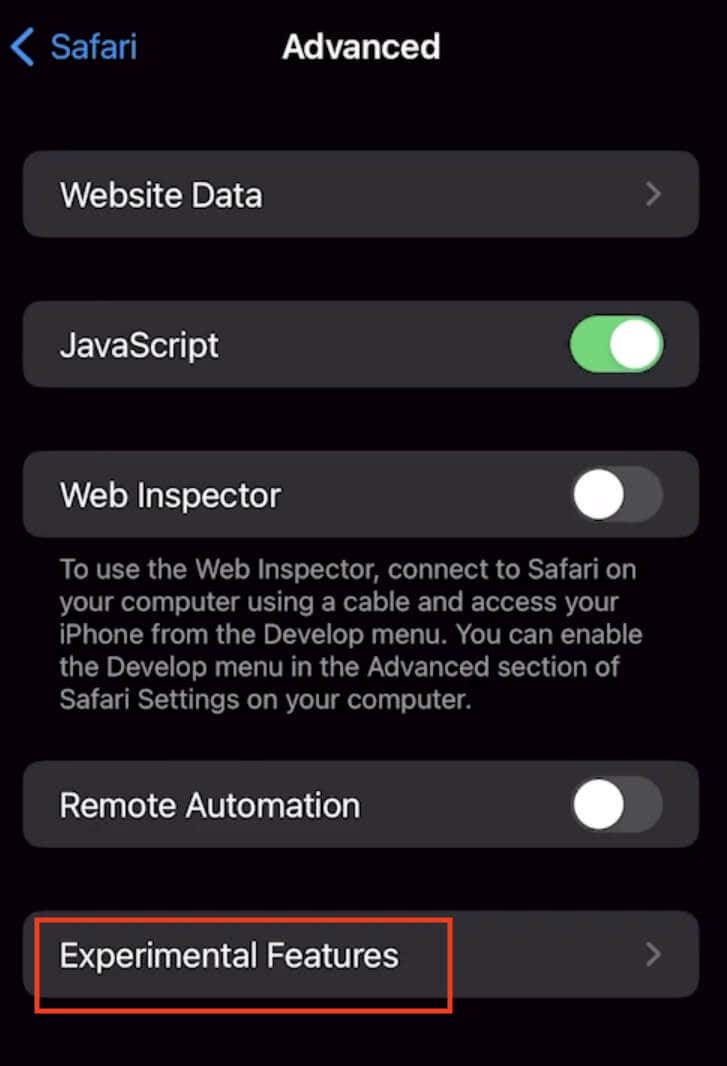
- Select Advanced at the bottom of the screen.
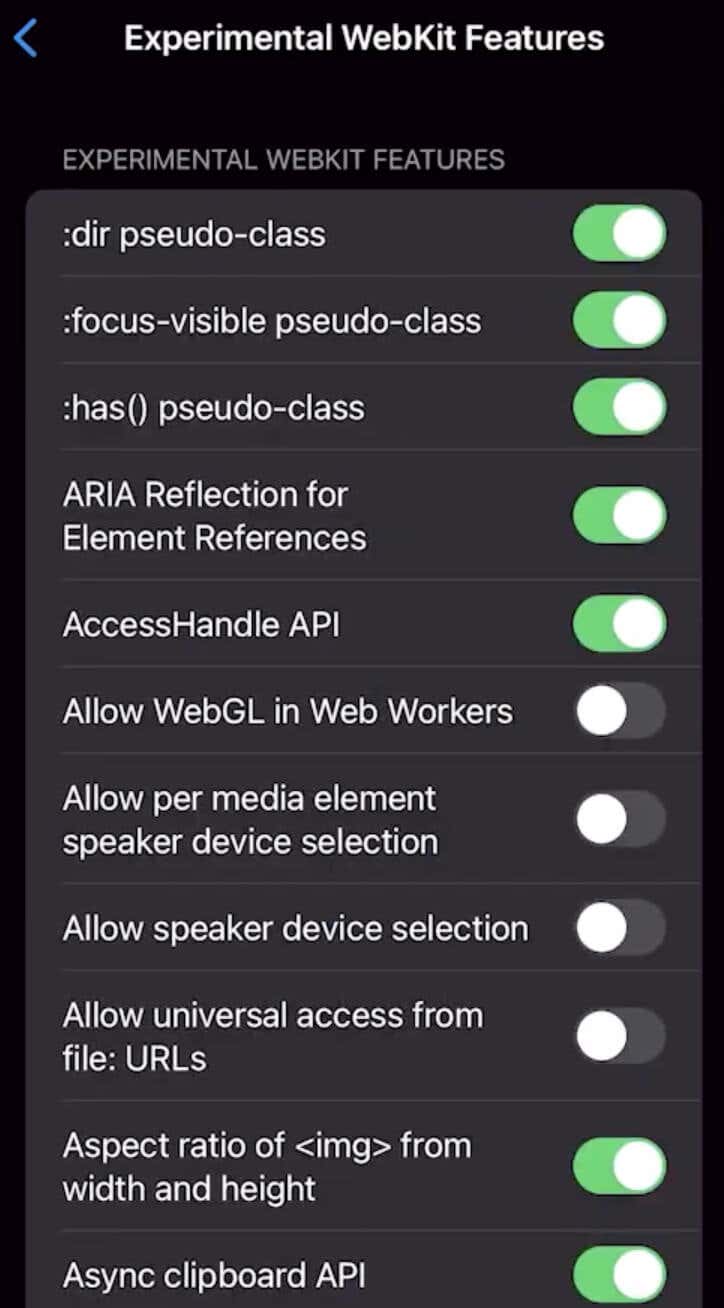
- Select Experimental Features to access the complete list of features.
- Toggle the switches to activate or deactivate the features as needed.
The Best Safari Experimental Features to Use
These experimental features in Safari can help you test innovations and change your web experience.
- WebRTC: This is an open-source project facilitating real-time communication on browsers. It streamlines online interactions and provides seamless communication between users and web-enabled devices.
- Link Preload: You can preload links on a web page to speed up your browsing experience and prevent other resources from canceling this preload.
- WebGPU Support: Enable this to optimize GPU utilization, rendering, processing, and enabling AI functionalities. However, it demands caution due to its potential impact if misused. WebGL 2.0 on macOS and WebGPU on iOS lets you activate or deactivate hardware-accelerated 3D animation rendering on the respective devices.
- CSS Variable Functions: This feature allows the creation and manipulation of CSS variables directly within the browser. It improves rapid visual adjustments and interface modifications for websites or applications. For instance, CSS Spring Animations activates season-aware web page animations that give a spring vibe.
- Web Inspector: You can look in-depth into web elements, allowing inspection, modification, and debugging. It empowers users with comprehensive control over web page elements and JavaScript code and provides faster visuals in web apps and games. It’s helpful for web developers as it saves time by finding and fixing problems quickly.
- Back-Forward Cache: Enabling this experimental feature can speed up page loading by caching visited pages in Safari.
- Preview Live Changes: Examine web page modifications without refreshing a webpage.
- Web Animations: You can deactivate or activate website animations. Deactivating web animations can speed up your device as well.
- Subresource Integrity: This interesting experimental security feature allows Safari to verify the incoming web content using a secure hash code. The purpose of this action is to verify the integrity of the content. If a hacker tampered with the content while it was in transit, Safari will block it to prevent phishing.
- Storage API: Enable this to use the internal storage of an Apple device without compromising the user’s privacy and security.
However, as we mentioned before, you should use them with caution. Reading the documentation and understanding the potential risks associated with each feature is crucial (particularly for impactful functionalities like WebGPU), which could inadvertently affect device performance or website stability if misconfigured or misused
How to Reset Experimental Features to Default in Safari
If you’ve been experimenting with Safari’s advanced settings and come across browser errors, you should reset them to default.
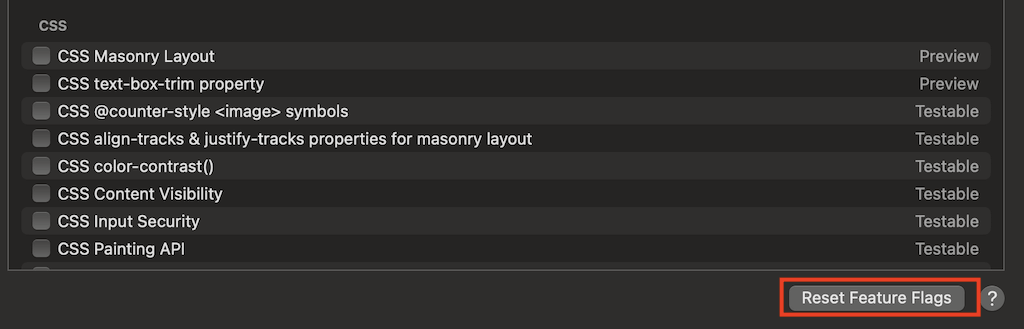
On macOS, go to the Develop section in the menu bar, then under Experimental Features, select Reset All to Defaults or Reset Feature Flags if you’re using macOS Sonoma.
On iPhone and iPad, this feature only appeared in iOS 15.4 and iPadOS 15.4. Before that, you had to revert the settings manually.
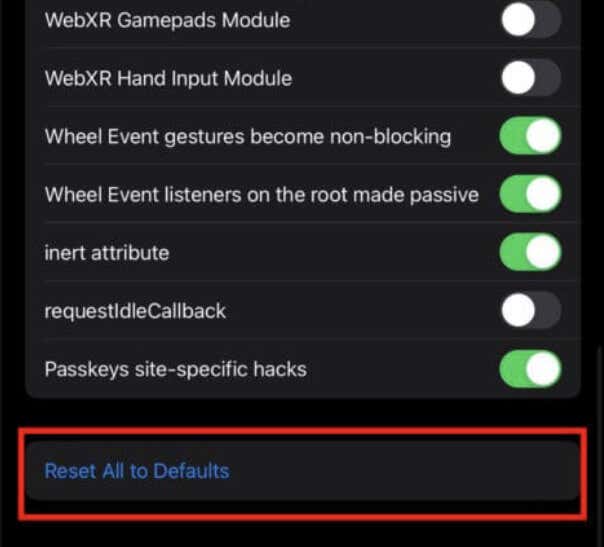
To reset on iOS, go to Settings > Safari > Advanced > Experimental Features. Then scroll down and select Reset All to Defaults.
This action instantly restores all settings to their defaults. without any confirmation prompts
Enhance Your Browser With Safari Experimental Features
Safari’s experimental tools make your browsing better. However, they should be used with caution.
You can try out the Safari experimental features to improve your overall browsing experience. And if it’s not the case, you can always reset these options back to default.
[related_posts_by_tax posts_per_page="5"]